Je m'améliore :)
Voilà ce que j'obtient avec un peu de SVG, et la bibliothèque javascript Raphaël :

window.onload = function () {
critter1(Raphael(document.getElementById('canvas'), 300, 200));
};
function critter1(paper)
{
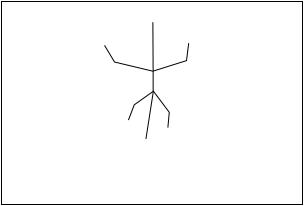
paper.path("m 150.87214,20.78724 0.27785,51.12426 0,19.171598 -7.22408,46.400822");
paper.path("M 186.71469,41.625933 184.4919,59.130435 150.87214,69.688706 112.52894,60.519681 102.52637,43.848727");
paper.path("m 165.876,126.0921 1.38924,-15.28171 -15.8374,-21.116539 -19.1716,13.614609 -5.83484,15.28171");
}
Et hop, une sorte de petit moustique sans ailes. Vu de haut. Avec de l'imagination. Bref, maintenant, je tente de l'animer, ça va être une autre paires de manches.
Je regarde aussi du coté de la bibliothèque paper.js, qui permet de faire des squelettes animés qui suivent la souris, c'est peut être plus adapté à ce que je veux faire.